AB 테스트 어떻게 생성해요?
· 6 min read
이번에 선권이가 열심히 구현한 동아리 자체 AB 테스트 도구의 사용방법입니다.
AB 테스트 생성법(어드민)
생성하기
- 좌측의 탭에서 테스트 탭의 AB 테스트 클릭

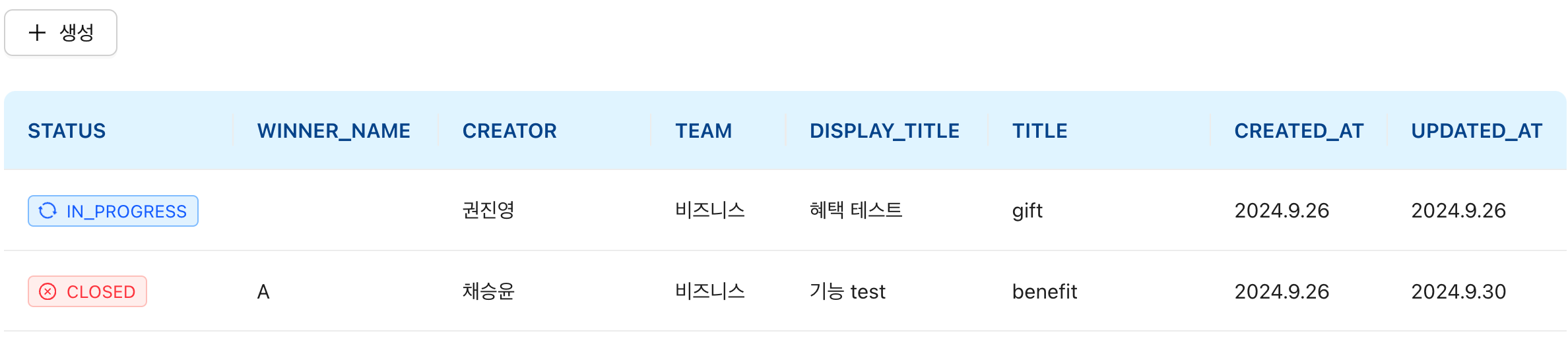
- 페이지 좌측상단의 생성 버튼을 클릭한다.

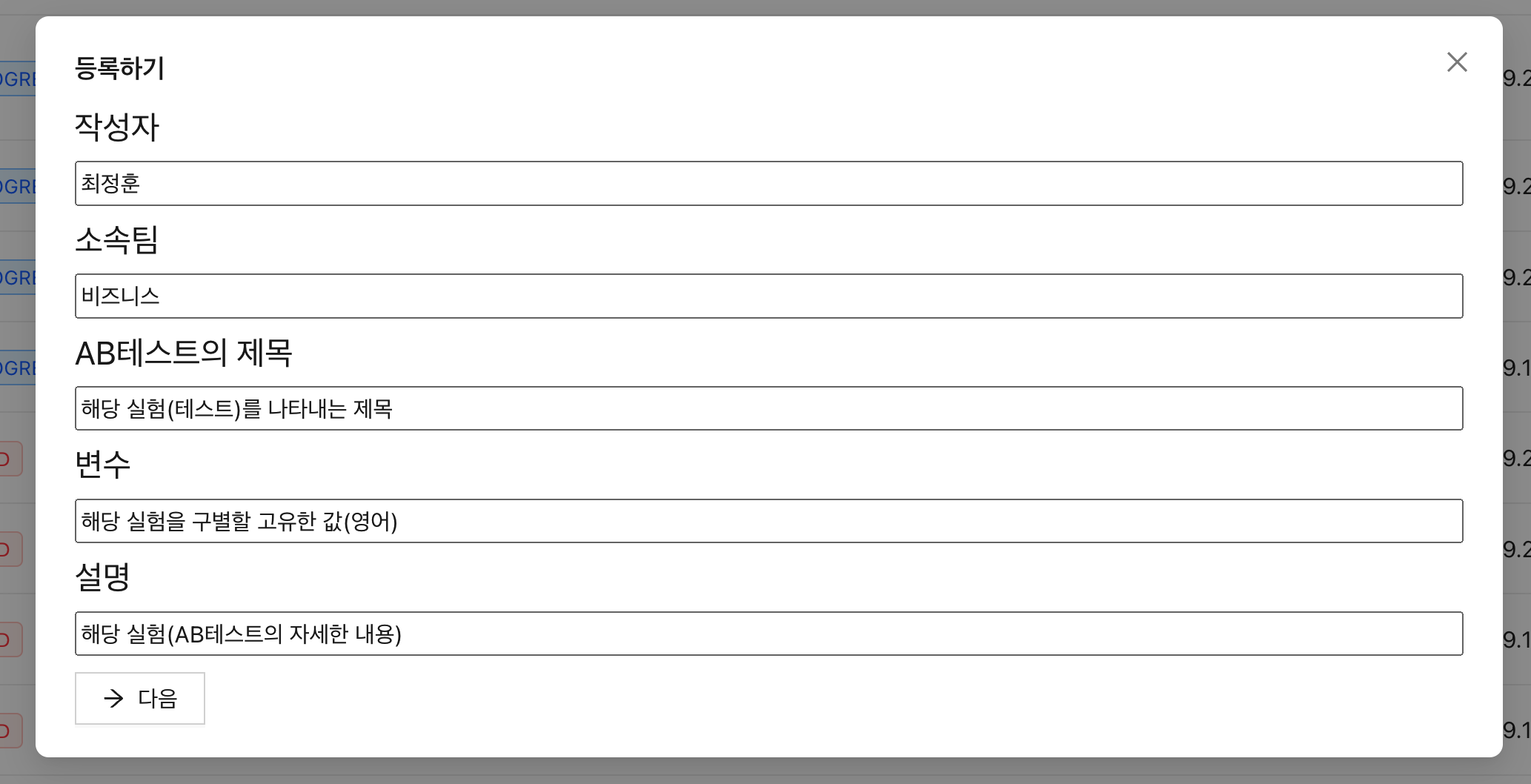
- 모달에서 필요한 정보를 입력합니다.
- AB 테스트의 제목은 해당 테스트를 의미하는 제목을 적어주시면 됩니다.
- 변수는 해당 테스트를 식별하는 유일한 값으로 다른 테스트와 같으면 안��되며 영어로 작성해 주세요.
- 설명은 해당 테스트가 어떤 테스트인지 알 수 있도록 내용을 적어주세요.
- 모든 내용을 전부 기입한 후 다음을 클릭해 주세요.

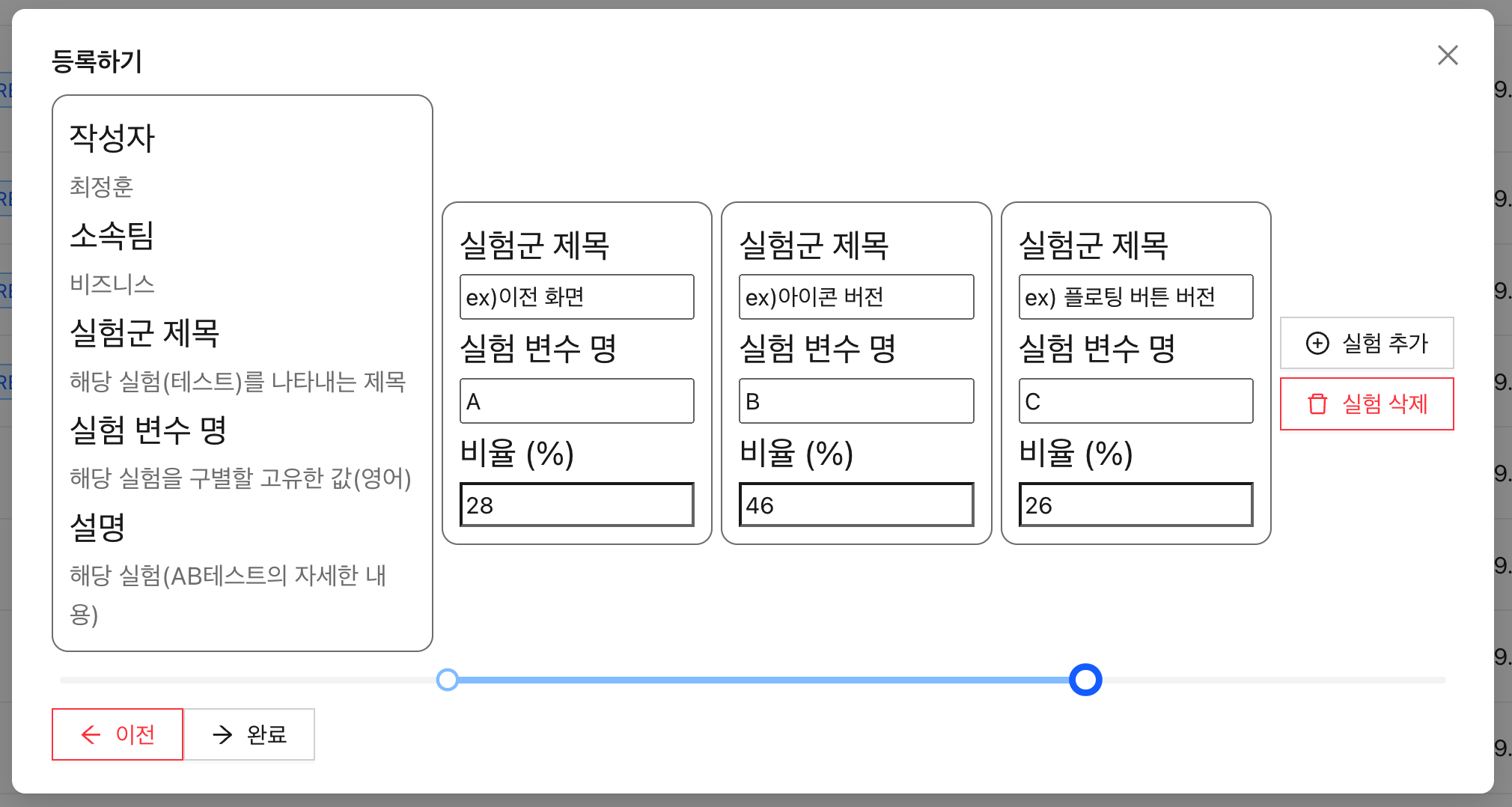
- 다음 단계에서는 해당 테스트의 실험군 정보를 입력합니다.
- 각 실험군의 제목은 해당 실험군을 의미하는 제목을 적어주세요.
- 실험 변수명은 해당 실험군을 식별하는 값으로 개발자들이 개발시에 사용하게 됩니다.
A,B 또는 의미를 가진 영어 단어를 사용해주세요. - 실험군을 추가하고 싶으면 실험 추가버튼을 삭제하고 싶다면 삭제를 클릭해주세요.
- 삭제 버튼 클릭시 무조건 오른쪽 실험군부터 삭제됩니다.
- 각 실험군에 들어갈 사용자의 비율은 아래의 슬라이드 바를 통해서 조절해주세요!

- 완료를 클릭하면 정상적으로 테스트 등록시 이런 토스트가 뜨게 됩니다.

수정하기
- 해당 테스트의 자세한 내용 확인하기
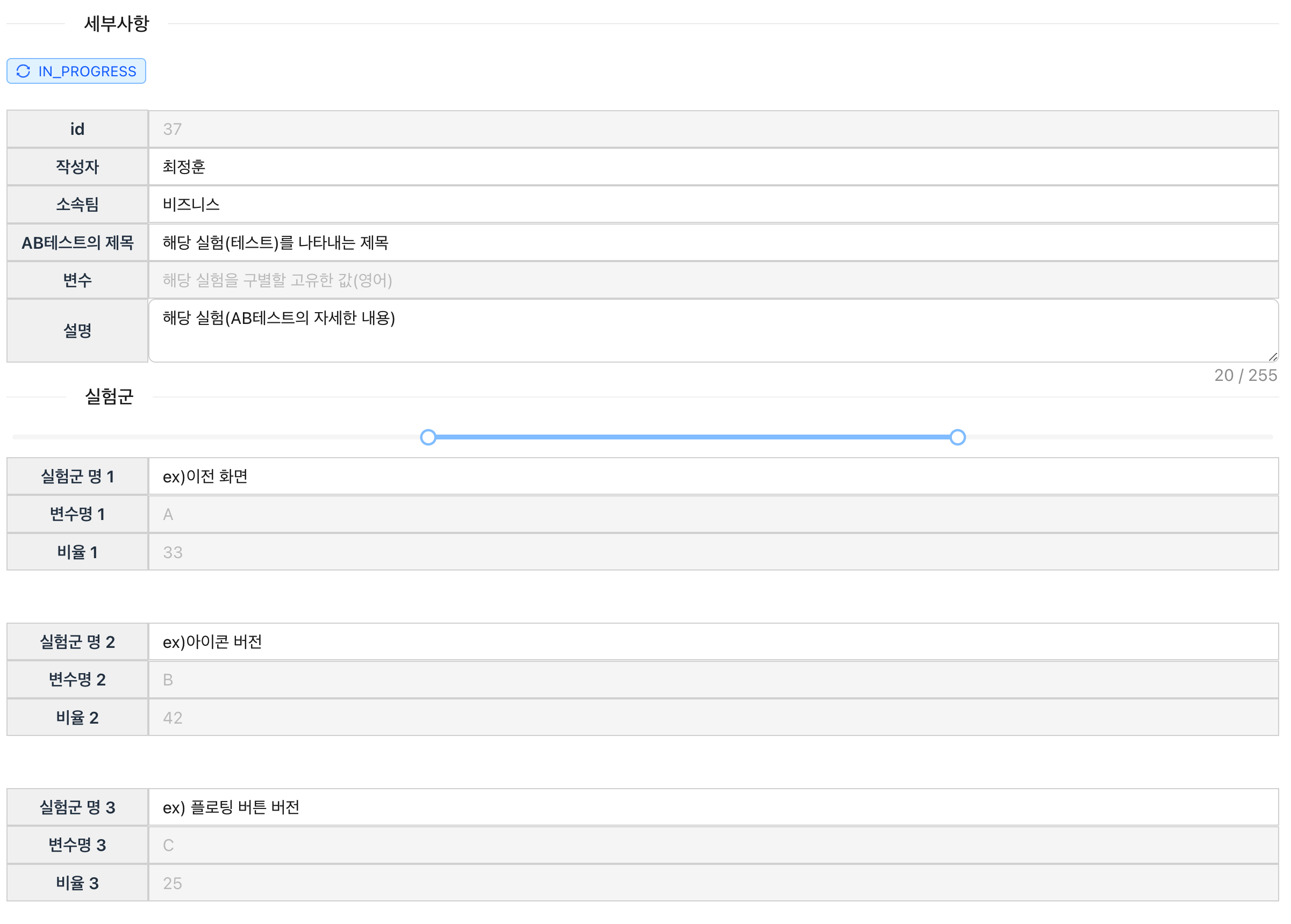
- 테이블에서 특정 테스트를 클릭하게 되면 다음과 같은 상세 페이지로 이동합니다.
- 변수들은 수정이 불가하며 화면상에 흰색 배경 값만 수정 가능합니다.
- 비율은 슬라이드바를 통해서만 조절해주세요.
- 변경되는 비율은 기존의 사용자들에게 적용되는것이 아닌 앞으로 편입되는 사용자들이 해당 비율에 따라 편입됩니다.

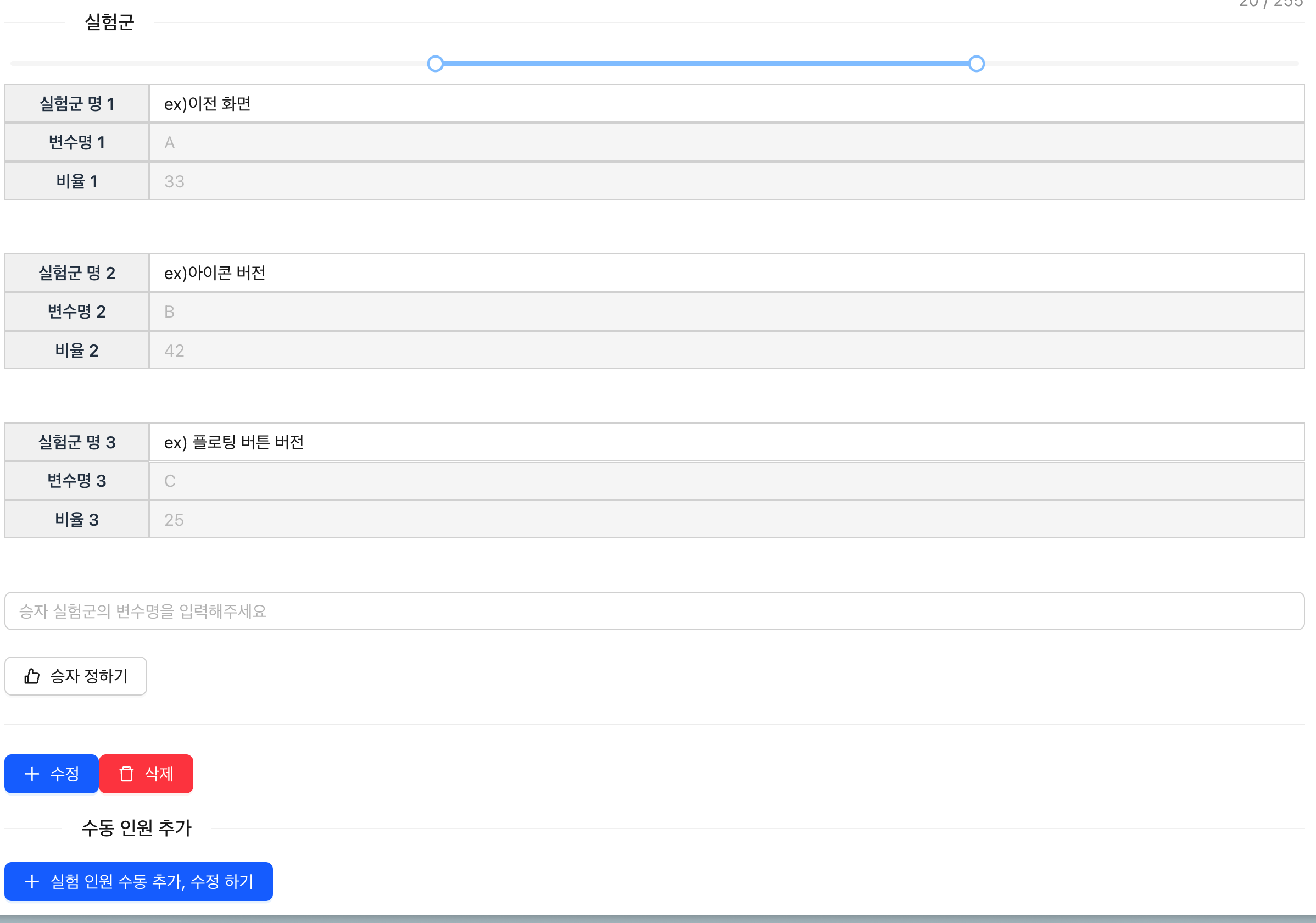
- 수정 버튼으로 수정하기
- 아래의 파란 버튼을 클릭하면 수정이 완료됩니다.
- 실험을 잘 못 생성하였다면 삭제 버튼을 이용해주세요.

승자 정하기
- 실험군 변수 입력으로 승자 정하기
- 승자로 정하고자 하는 실험군의 변수를 입력칸에 입력해주세요.
- 승자 정하기 버튼을 클릭해주세요.

- 경고 모달에서 확정하기

프론트에서 사용하기(KOIN_WEB_RECODE 기준)
전 아래와 같이 사용하였습니다.
간단 사용법
const ABView = useABTestView('테스트의 변수명', token);
ABView === "설정한 실험군의 변수명" ? 각 UI : 각 UI;
useABTestView()내부에서 access_history_id를 처리하기 때문에 사용하실 때 따로 주실 필요는 없습니다.
access_history_id가 무엇인가?
access_history_id는 유저를 구분하기 위한 고유한 값입니다.
AB테스트 개발 과정에서 질 좋은 통계를 위해서는 비로그인 유저 를 구별해야함�을 알게 되어 구현하게 된 값입니다.
사용기기마다 받게 되는 값으로 반영구적으로 저장하기 위해서 KOIN_WEB_RECODE에서는 로컬 스토리지에 현재 저장하고 있습니다.
사용하다가 불편한 경험이 있다면 언제든 DM 주세요!!