github에서 업로드하는 방법
github에서 바로 글을 업로드 하는 방식입니다.
- 장점
- 쉽고, 간편함 / 빠름
- preview를 통해 미리 보기 가능
- 단점
- 이미지 및 비디오 파일 추가 시 폴더 이동 필요
- 한 번에 추가 불가능
- preview 기능이 있어도 블로그에 보여지는 것과 차이가 있음
만약 위의 단점으로 github에 바로 작성하는 방식이 어려운 경우 해당 가이드를 읽어주세요.
노션에 글 작성
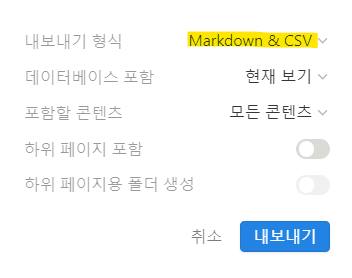
마크다운 문법을 어려워하실 경우 노션에 먼저 글을 작성해 주세요. 내보내기 시 Markerdown으로 내보내 주세요. 그럼 자동으로 마크다운 형식으로 변환됩니다.

BCSDLab 레포로 이동
bcsd 블로그 repo로 이동합니다. 그럼 아래와 같이 다양한 폴더 경로를 확인할 수 있습니다.
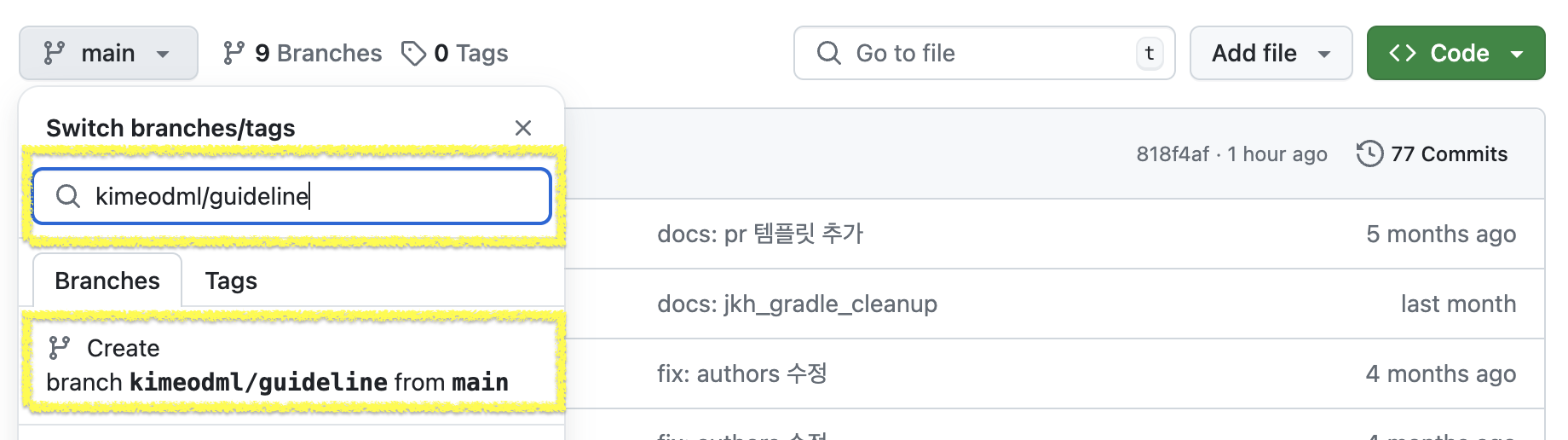
먼저 main 버튼�을 눌러 자신의 브랜치를 만듭니다. 브랜치명의 경우 [깃헙 아이디]/[mdx 파일명]로 지정해 주세요.

브랜치를 생성하면 자신이 생성한 브랜치로 이동한 후에 글 작성, 이미지 업로드 등의 다양한 작업을 진행하면 됩니다.
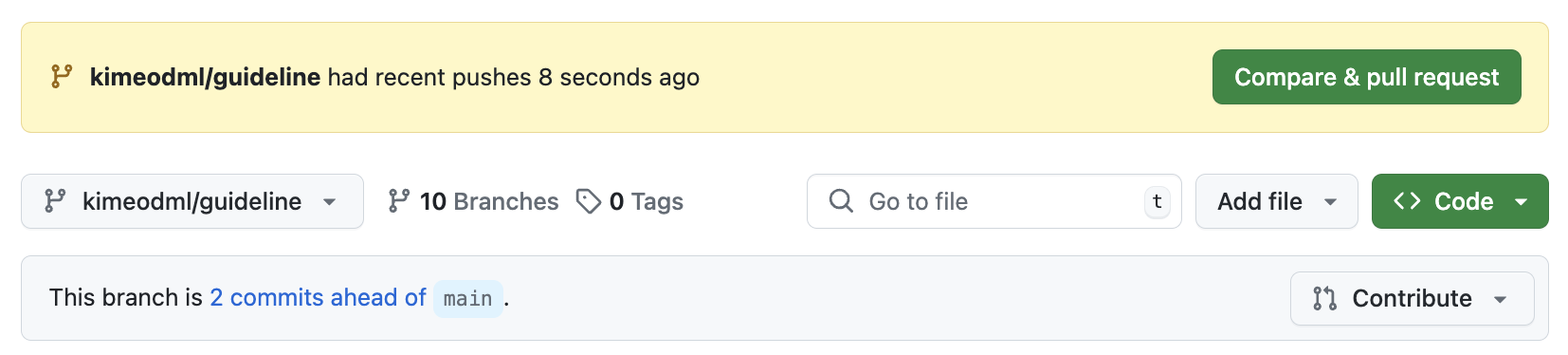
아래의 이미지처럼 새롭게 생성한 브랜치명으로 변경되었다면 현재 위치가 자신이 생성한 브랜치라는 것입니다.

이미지 및 비디오 파일 업로드
이미지 및 비디오 파일을 사용하기 위해서는 각각의 github에 업로드한 후에 경로를 작성해야 합니다.
이미지의 경우 /img/@트랙 에 비디오는 원하는 경로에 저장합니다. 되도록이면 쓰는 글에 가깝게 두거나 각 트랙 폴더에 만들어져 있는 video 폴더를 사용하는 것을 추천합니다.
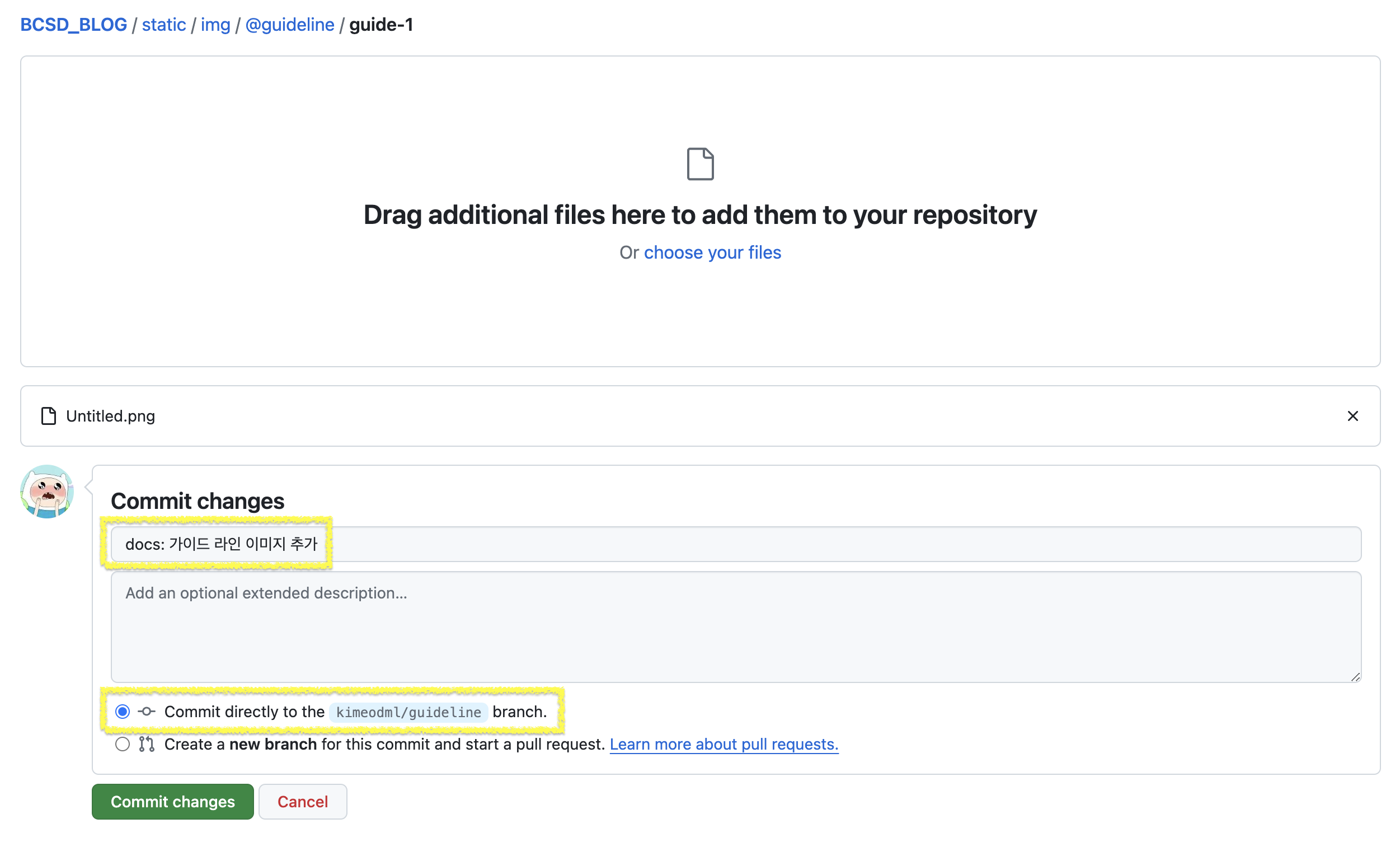
아래와 같이 /img/@guideline에 이미지를 업로드하면 됩니다. 커밋명의 경우 docs: [자유롭게] 지정하면 됩니다.

하단의 Commit changes 버튼을 누르면 커밋이 작성됩니다. 이때 커밋이 올바른 브랜치(ex. kimeodml/guideline)에 위치해 있는지 확인해 주세요.
글 작성 및 올리기
이 글은 가이드라인에 작성할 글이기 때문에 @guideline으로 이동했습니다. create new file 버튼을 눌러 새롭게 파일을 생성합니다.

템플릿 사용 가이드에 맞게 블로깅 정보를 기입합니다. 이 후 직접 글을 마크다운 형식으로 작성하거나 노션에서 내보내기한 파일을 복사/붙여넣기 합니다.
이미지가 있을 경우 미리 업로드한 이미지 경로로 수정합니다.
// Before

// After
<img src="/img/@guideline/Untitled.png" />
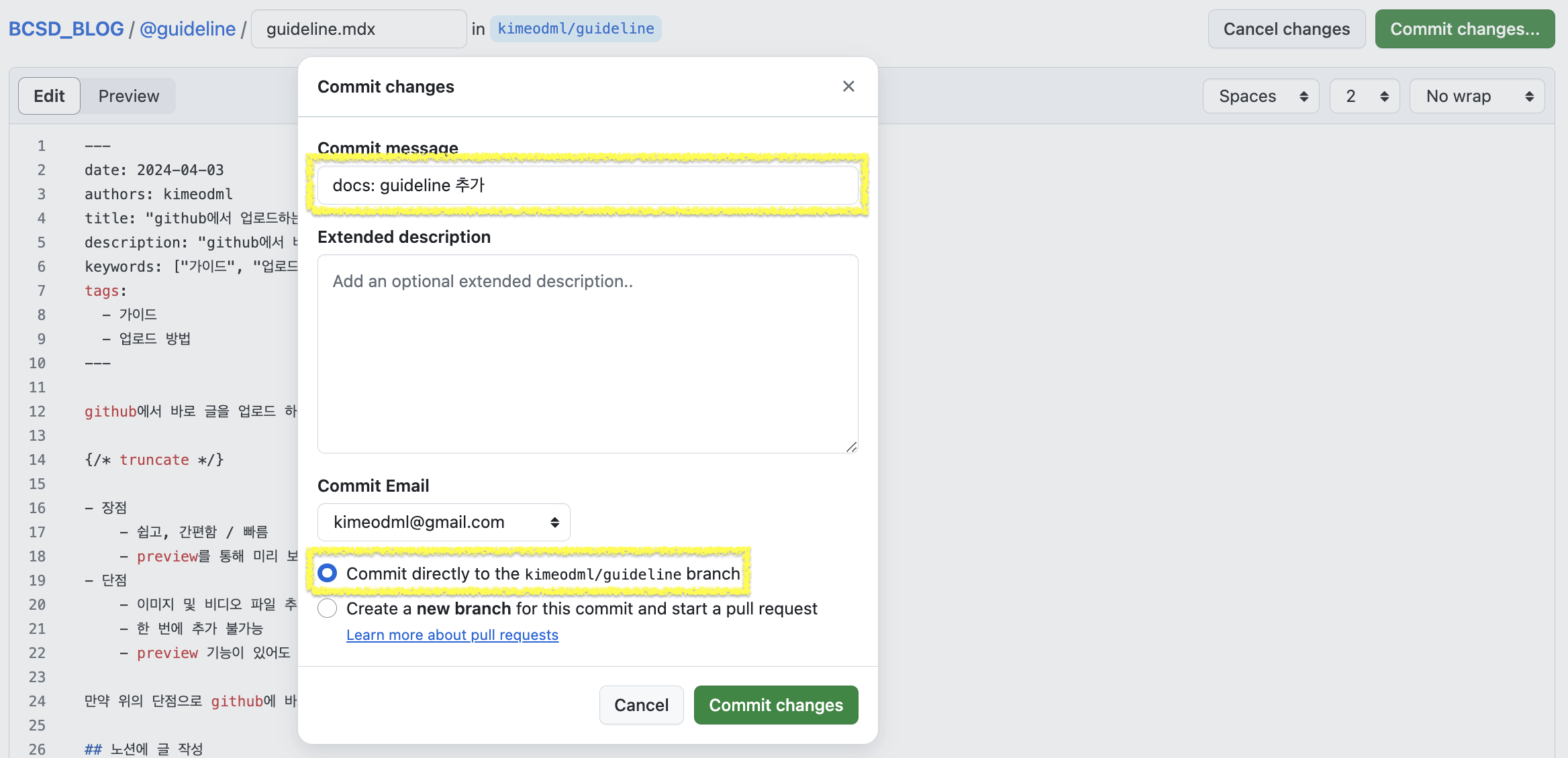
브랜치명(ex. kimeodml/guideline)과 파일명(ex. guideline.mdx)을 동일하게 설정해 주세요.

Commit changes를 누르면 작성된 파일이 github에 업로드됩니다!!
Pull Request 날리기
이제 ��새롭게 생성된 브랜치에서 main 브랜치로 병합하기 위해서는 pull-request를 날려야 합니다.
메인 페이지로 돌아오면 노란 창이 띄워져 있는 것을 확인할 수 있습니다. 여기서 Compare & pull-request 버튼을 누르면 pr 창으로 넘어가집니다.

pr 제목은 [트랙명]: [자유롭게]로 작성하고, 선택 사항으로 글을 요약할 수 있게 템플릿을 생성해 놓았습니다. 자유롭게 적거나 생략해도 됩니다.
- 이때 병합되는 방향이
main브랜치인지 확인해 주세요!

이제 Create pull request 버튼을 누르면 bcsdlab 슬랙 채널의 #bcsd_blog_문의로 알림이 가집니다. 동아리원이 pr을 확인한 후에 병합되면 자동으로 배포됩니다.
하지만 나는 블로그를 내 컴퓨터에 실행하면서 글을 쓰고 싶다! 하시는 분은 다음 가이드를 참고해 주세요.